Programas úteis para o Mac OS - 2011
08 January, 2011 No começo de 2009 eu escrevi um post sobre este tema relatando alguns aplicativos que na época eu gostava e agora quase 2 anos depois resolvi (re)escrever um novo post com novos aplicativos que uso quase que diarimente e costumo recomendar.
No começo de 2009 eu escrevi um post sobre este tema relatando alguns aplicativos que na época eu gostava e agora quase 2 anos depois resolvi (re)escrever um novo post com novos aplicativos que uso quase que diarimente e costumo recomendar.
Desta vez irei apresentar uma lista contendo 13 aplicativos onde alguns substituiram outros aplicativos que eu usava e alguns são novos mesmo.
Fraise: não sei se todos sabem mas o aplicativo opensouce Smultron foi descontinuado (parece que agora ele voltou a ser atualizado e inclusive está a venda na Mac App Store), e isto só não se tornou um perda enorme porque um fork do projeto chamado Fraise apareceu. O Fraise seria algo similar ao notepad++ ou gedit. Simples mas funcional.
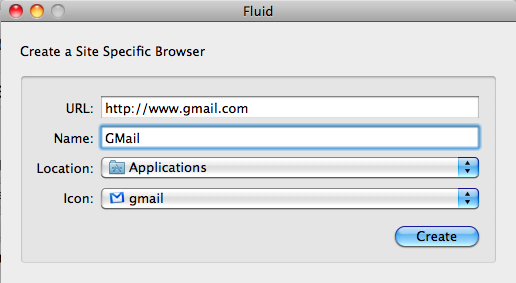
Sparrow: no começo eu usava o Mail.app como cliente de emails, depois que centralizei todas as minhas contas de email no GMail passei a utilizar apenas o GMail através do Fluid (escrevi um post sobre isso). Mas agora estou utilizando o Sparrow como cliente de email do GMail e estou gostando da interface simples dele e do seu consumo de memória que é bem menor que a do aplicativo que criei pelo Fluid.
YoruFukurou: Ok, esse nome é péssimo! :D Mas depois de muito tempo utilizando o Tweetie e aguardando atualizações que nunca aconteciam, resolvi testar outros clientes para twitter até que encontrei este e foi o que mais gostei até o momento. E Sim, já testei o Twitter for Mac, mas por enquanto ainda prefiro o YoruFukurou.
Reeder: Um ótimo cliente para Google Reader com uma interface bem elegante.
PS3 Media Server: Esse aqui é para quem tem Playstation 3 e quer compartilhar fotos, músicas e vídeos com o PS3 via rede Wifi ou por cabo mesmo.
Better Touch Tool: Só quem já experimentou o Multi-touch do trackpad de algum Macbook sabe como é. Mas mesmo o trackpad possuindo várias opções de toques e configurações, ainda assim você pode querer criar seus próprios toques e é aí que entra em cena o Better Touch Tool. Com ele você aumenta a quantidade de toques possíveis para o Trackpad, Magic Mouse e Magic Trackpad.
CyberDuck: Um bom cliente de FTP/SFTP. Antes utilizava o FileZilla mas comecei a ter alguns probleminhas com ele e por isso comecei a usar o CyberDuck.
Google Chrome: Usei durante um bom tempo o Safari e gostava bastante, mas passei a usar o Chrome como browser padrão depois que vi alguns recursos como a sincronização de bookmasks e plugins instalados.
Sequential: Se você costuma ler gibi, quadrinhos ou mangá pelo computador, esse aplicativo é para você. ;)
iChm: Leitor de arquivo CHM. Costumo evitar sempre que posso arquivos nesse formato, mas nem sempre é possível.
iStat Menus: Este aplicativo é muito útil, com ele consigo ter várias informações no Menu Bar como: Memória usada/livre, atividade de rede, sensor de temperatura e consumo de cpu.
Time Machine: Só quem já perdeu um ou mais arquivos importantes sabe o quanto fazer backup é necessário e embora este aplicativo já venha instalado por padrão no Mac OS resolvi citá-lo, pois considero a melhor ferramenta de backup que já usei para Mac.
Dropbox: Uma outra ótima opcão de backup, mas online. Além de uma forma simples e rápida de compartilhar arquivos com outros computadores, smartphones e pessoas.
Então é isso, #fikdik desses aplicativos! ;)